6 روش برای بهینه سازی تصاویر وب سایت

دسترسی سریع
آیا می دانستید که بهینه سازی تصاویر قبل از آپلود در وردپرس می تواند تاثیر زیادی بر سرعت وب سایت شما داشته باشد؟ هنگام منتشر کردن محصول یا مقاله بسیاری از مبتدیان به سادگی تصاویر را بدون بهینه سازی آپلود می کنند. این فایل های تصویری حجیم سرعت وب سایت شما را کاهش می دهد. شما می توانید این مشکل را با استفاده از بهترین شیوه های بهینه سازی برطرف کنید. در این مقاله به شما نشان خواهیم داد که چگونه تصاویر خود را برای عملکرد سریع تر وب سایت بدون از دست دادن کیفیت بهینه کنید.
سرعت سایت فعلی خود را تست کنید
قبل از اینکه تمام کارهای بهینه سازی تصاویر را انجام دهید، بهتر است سرعت وب سایت خود را تست کنید و بعد از بهینه سازی تاثیر آن را مشاهده کنید. همچنین می توانید گزارشی از قبل و بعد بهینه سازی را تهیه کرده و با تیم یا رئیس خود به اشتراک بگذارید تا پیشرفت وب سایت را بیشتر درک و مشاهده کنند. برخی از ابزارهای محبوب تست سرعت عبارتند از:
این ابزارهای مبتنی بر مرورگر همگی تقریباً شبیه یکدیگر کار می کند. وارد هر کدام از این وب سایت ها شوید، سپس URL خود را وارد کنید تا گزارش هایی درباره سرعت و عملکرد سایت را مشاهد کنید.

- تست سرعت
اندازه تصاویر را قبل از آپلود تغییر دهید
یکی از ساده ترین راه ها برای بهینه سازی تصاویر وب، تغییر اندازه آن ها قبل از آپلود می باشد. اگر با تصاویر خام از یک دوربین DSLR کار می کنید، ابعاد اغلب بسیار بزرگ تر از آنچه واقعاً نیاز دارید می باشد. فرض کنید در حال اضافه کردن تصاویر به یک مقاله وبلاگ در سایت خود هستید، بر فرض مثال قالب وردپرس شما تصاویر را با ابعاد 500 در 500 نمایش می دهد، اما تصاویری با وضوح 1024 در 1024 آپلود می کنید، تمام این پیکسل های اضافی فقط باعث افزایش حجم فایل و کاهش سرعت سایت می شوند.

- تغییر اندازه تصاویر وب سایت
با برش یا تغییر اندازه تصاویر قبل از آپلود، اندازه فایل را کاهش دهید. این کار به شما کمک می کند عملیات بارگذاری سریع تر انجام شود و فضای ذخیره شما دیرتر افزایش پیدا کند. بهترین گزینه برای تغییر اندازه تصاویر برنامه فتوشاپ می باشد. اگر از کاربران مک هستید می توانید از برنامه Preview استفاده کنید.
انتخاب فرمت مناسب
اگر سرعت بارگذاری بالا برای شما مهم است، WebP را به عنوان فرمت تصویر وب سایت خود انتخاب کنید. JPG و PNG نیز گزینه های خوبی برای وب هستند. اگر انتخاب شما بین JPG یا PNG است، از JPG برای عکس ها و PNG برای لوگو استفاده کنید. دلیل آن این است که یک JPG بهتر فشرده و سریع تر بارگیری می شود، در حالی که یک PNG جزئیات بیشتری را حفظ می کند و امکان پس زمینه شفاف را فراهم می کند. اگر قصد دارید فرمت تصاویر را در کم ترین زمان ممکن تغییر دهید بهتر است از وب سایت ezgif.com استفاده کنید. این ابزار آنلاین از اکثر فرمت های تصویری پشتیبانی می کند.

- فرمت مناسب تصاویر وب سایت
فشرده سازی و کاهش حجم تصاویر
هنگامی که تصویر نهایی خود را ذخیره کردید، یک مرحله دیگر برای بهینه سازی قبل از آپلود در سایت وجود دارد و آن فشرده سازی است. این فرآیند به شما کمک می کند تا حجم فایل را بدون از دست دادن کیفیت تصویر کوچک تر کنید. اگر تصویر خاصی را در سایت خود مشاهده کردید که بارگذاری می شود و به آرامی در معرض دید قرار می گیرد، ممکن است نشانه آن باشد که به فشرده سازی، تغییر اندازه یا هر دو آن ها نیاز دارد. برای فشرده سازی تصاویر تنها چیزی که نیاز دارید یک ابزار فشرده سازی است. ابزارهای زیر می توانند کمک بزرگی به شما کنند:
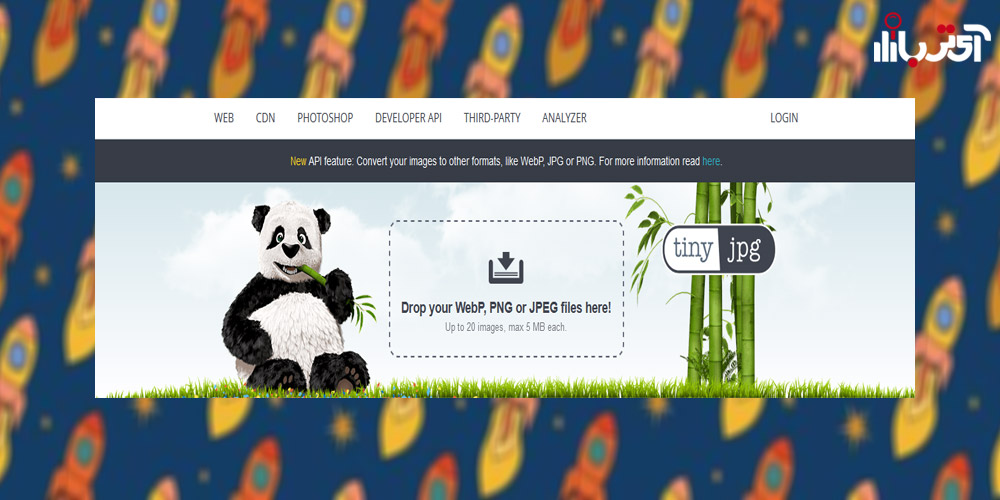
وب سایت TinyPNG
tinypng.com ابزار مبتنی بر مرورگر می باشد و تصاویر را با استفاده از فشرده سازی هوشمند بهینه می کند و با کاهش تعداد رنگ های استفاده شده، حجم تصویر شما را کاهش می دهد. این وب سایت از فرمت های PNG و JPEG پشتیبانی می کند. استفاده از امکانات TinyPNG رایگان می باشد.

- TinyPNG
وب سایت Image Compressor
وب سایت imagecompressor.com از بهترین الگوریتم های بهینه سازی استفاده می کند تا تصاویر JPEG، PNG و GIF را با حفظ سطوح کیفی مورد نیاز به حداقل اندازه ممکن کاهش می دهد.

- Image Compressor
بهینه سازی تصاویر با کمک افزونه های وردپرس
ممکن است فکر کنید که بهینه سازی تصاویر کار سخت و دشواری می باشد یا باید زمان زیادی را برای انجام آن بگذارید. همیشه یک راه آسان تر وجود دارد تا تمام کارهای شما را راحت تر انجام شود. شما می توانید برای انجام این کار از افزونه های رایگان یا پولی وردپرس استفاده کنید تا تمام کارهای بهینه سازی تصاویر وب سایت را برای شما انجام دهند. در ادامه 2 افزونه پرکاربرد بهینه سازی تصاویر وردپرس را به شما معرفی خواهیم کرد:
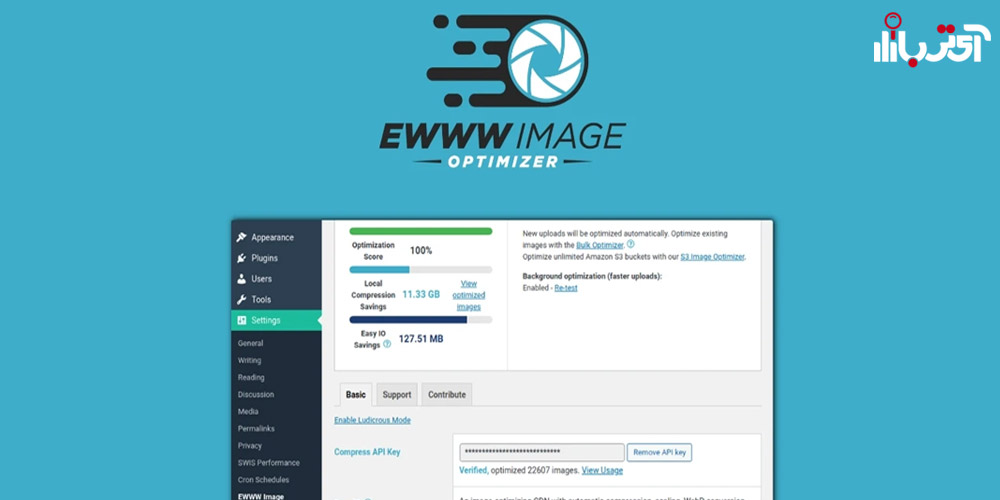
افزونه EWWW Image Optimizer Cloud
وقتی تصاویر خود را در سایت وردپرسی آپلود می کنید افزونه EWWW Image Optimizer Cloud به طور خودکار بهینه سازی می کند و می تواند تصاویری را که در گذشته آپلود کرده اید را بهینه کند. اگر تاکنون تصاویر وب سایتتان را بهینه نکرده اید این افزونه می تواند برای شما بسیار مفید باشد.

- EWWW Image Optimizer Cloud
افزونه Imagify
Imagify تصاویر تازه آپلود شده و تصاویری که در حال حاضر در پوشه رسانه وردپرس هستند را فشرده می کند. تمام عملیات به صورت خودکار انجام می شود که این امر در صرفه جویی زمان به شما کمک می کند. افزونه Imagify با NextGen Gallery و WooCommerce و سایر پلاگین های محبوب سازگار است.

- Imagify
نامگذاری مناسب تصاویر
نامگذاری یک تصویر ممکن است مهم تر از آن چیزی باشد که فکر می کنید، زیرا انجام این کار شما را در جستجوی تصویر نیز قابل مشاهده و ترافیک بیشتری را به سایت شما هدایت می کند. یکی از نکات کلیدی این است که تصاویر خود را به گونه ای نامگذاری کنید که به وضوح آنچه را که تصویر نشان می دهد را توصیف کند. بهتر است نام تصاویر همان نام عنوان مقاله یا محصول باشد. این نکته را فراموش نکنید به هیچ وجه از نماده ها و کاراکترهای عجیب و غریب برای نامگذاری تصاویر استفاده نکنید.

- انتخاب نام مناسب برای تصاویر
استفاده از تکنیک CSS Sprites
تکنیک CSS Sprites چندین تصویر را در یک تصویر ترکیب می کند تا سرعت صفحه را به حداکثر برساند و درخواست های HTTP را به حداقل می رساند. انجام این کار برای نمادها، لوگوها و سایر عناصر بصری که به طور مکرر در وب سایت شما استفاده می شوند مفید است.